Debugging gatsby-plugin-feed configuration
Overview
This is the list of issues I have faced when working on my tinkering experiment for the Request for Article (RFA) on "How to export from Gatsby to Hashnode". Cross-promo: You can read the full article here - Experiment 1 - Importing Gatsby to Hashnode?
The issues faced are related to
GraphQL in Gatsby
Configuring the Gatsby plugin
gatsby-plugin-feedingatsby-config.js
Errors and Resolutions
Cannot query field "allMarkdownRemark" on type "Query".
Context
I faced with the following error when I was trying to make sense out of all the queries. What's
allMarkdownRemark?Fortunately, I found this technical blog with a comment sharing that the error is due to non-existing field and GraphQL along with the official documentation on using GraphiQL
In hindsight, the
allMarkdownRemarkbelongs to the plugingatsby-transformer-remark. Considering I was not using any of those plugins, naturally my Gatsby project would not have that field.
Resolution
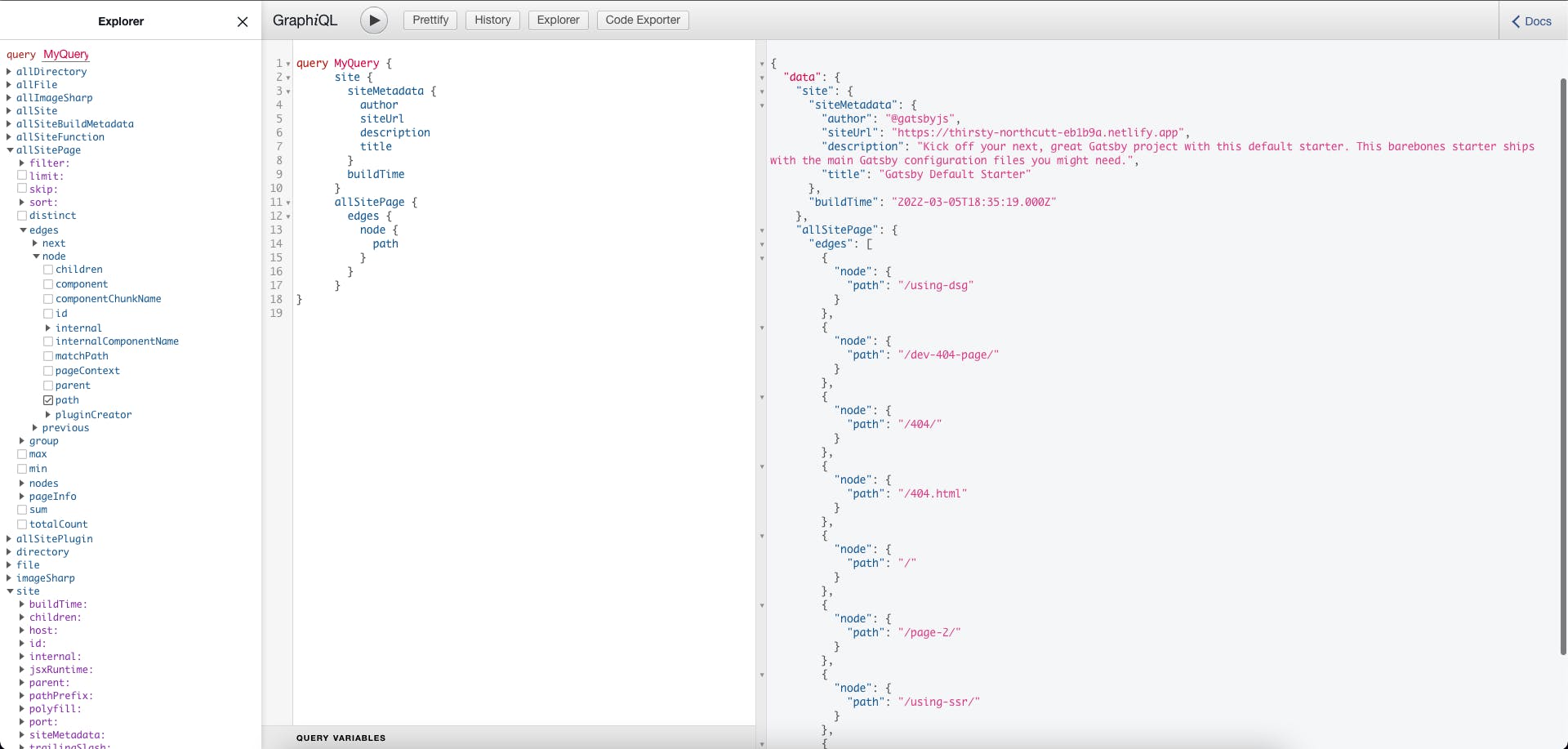
You can check your site's data and schema by running gatsby develop or npx gatsby develop if you do not have the Gatsby CLI installed locally, to start the development server which includes GraphiQL (in-browser GrapQL IDE).

Couldn't find temp query result for "/404.html".
Context
If you face error building the project earlier, this is likely to have contributed to the missing
/404.htmlnot being generated. This may also be the misalignment of content in thepublicand.cachefolder.The comments in the one of the GitHub issues mention about removing the
.cachefolder, which worked for me. If there is partially removal of the folders, Gatsby will prompt the following info message:
info One or more of your plugins have changed since the last time you ran Gatsby. As
a precaution, we're deleting your site's cache to ensure there's no stale data.
info We've detected that the Gatsby cache is incomplete (the .cache directory exists
but the public directory does not). As a precaution, we're deleting your site's
cache to ensure there's no stale data.
Resolution
Delete your existing public and .cache folder.
TypeError: Cannot read properties of undefined (reading '...')
Context
I faced the reading 'map' or 'reduce' error. This occurred when I updated the GraphQL query but not the mapping for the serialisation. So do check your query and ensure the valid fields are provided.
The error may also point to
case 20, rssFeed = _context.sent.reduce(function (merged, item). You will need to indicatereturnfor each query component you use.
Resolution
Using the following code snippets as example:
Check that the fields you used in your GraphQL query aligns with the inputs for the serialize function. In this case, my fields are
allCustomMetaDataandsiteEnsure that for each map you use, you need to indicate
return. I have tried to loop more than 2 maps, it does not seem to work well as you need to pass a single source of the data for the object assignment. In this case, I passed thecustomNodeinto theObject.assign()function.
// gatsby-node.js
module.exports = {
siteMetadata: {
... // Excluded for brevity
},
plugin: [
{
resolve: `gatsby-plugin-feed`,
options: {
query: ``, //Excluded for brevity
feeds: [
{
title: "Sample RSS Feed",
output: "rss.xml",
query: `
{
allCustomMetaData {
nodes {
id
internal {
content
contentDigest
description
}
}
}
site {
siteMetadata {
author
siteUrl
description
title
}
buildTime
}
}
`,
serialize: ({ query: { allCustomMetaData, site } }) => {
const crypto = require('crypto');
return allCustomMetaData.nodes.map(customNode => {
const content = JSON.parse(customNode.internal.content);
return Object.assign({}, customNode, {
date: site.buildTime,
title: content.title,
description: customNode.internal.description,
url: `${site.siteMetadata.siteUrl}${content.path}`,
guid: crypto.randomUUID(),
});
}) //END of allCustomMetaData
}, // END OF serialize
}
]
}
}
..., // Other plugins excluded for brevity
]
}
Conclusion
That's all, folks!
I happen to be exposed to Gatsby when learning how to use Gitlab via an Udemy course. It may be indicative that more users are creating content with Gatsby in Markdown format rather than HTML. From this debugging session, I got to better understand how to navigate the Gatsby site's data and schema via GraphiQL and how to configure the gatsby-config.js.
Hope this mini-documentation will be helpful to you!
Sources
Here are the resources I refer to. Happy reading!
Making an RSS Feed for a Gatsby Mdx Blog
- Thanks to the comment in this blog, I figured out about the error and subsequently the method to manipulation the data in GraphQL!